Hier finden sie eine zeitliche Übersicht aller neuen Design-Möglichkeiten des DIVI-Builders. Es werden keine Verbesserungen, Bugfixes oder ähnliches aufgeführt, sondern lediglich neu hinzugekommene Optionen / Möglichkeiten.
Ich persönlich habe die Erfahrung gemacht, das man in DIVI neue Funktionen erst zwei bis drei Monate nach der ersten Implementierung machen sollte. Scheinbar fehlt es Elegant Themes (absichtlich?) an einem größeren Beta-Programm, neue Funktionen werden veröffentlicht, ohne sie breiter und intensiv zu testen. Das DIVI-Changelog ist Zeugnis dafür, wie viel neue Funktionen im Nachgang noch gefixt werden.
Juli
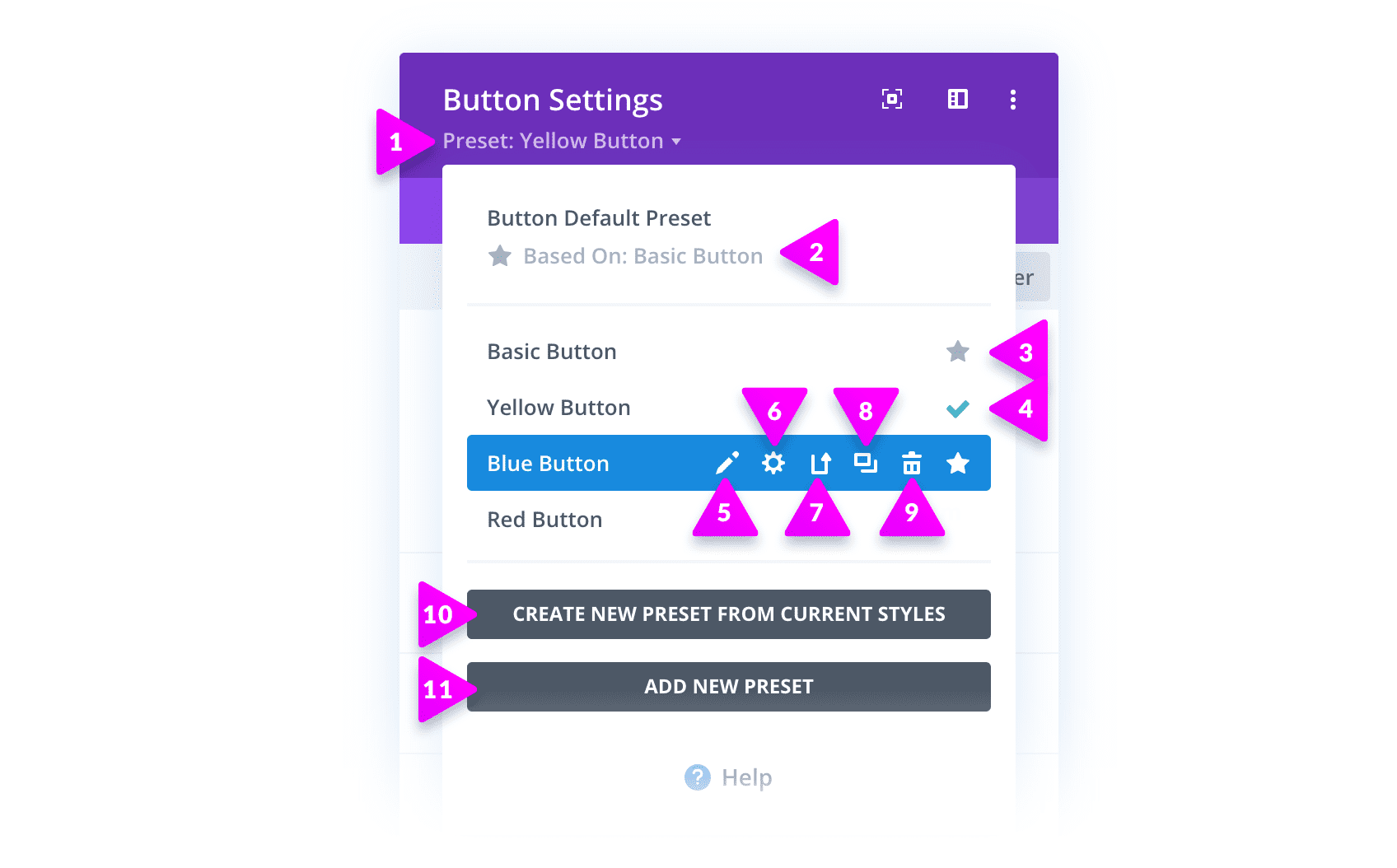
DIVI Version 4.5 bietet neu ein Preset-System. Es handelt sich kurz gesagt um eine Umsetzung von CSS-Klassen. Änderungen, wie Fonts, Abstände, Rahmen usw. die man an einem Modul vorgenommen hat, kann nun einfach als wiederverwendbares Preset gespeichert werden. Das Webdesign geht nun wesentlich schneller mithilfe der Presets, da neu eingefügte Module mit einem Klick auf das passende Preset nun das richtige Aussehen haben.

Bisher war es möglich, Stile als Standard für einzelne Module festzulegen. Divi Presets erweitert nun diese Standard-Stile auf nicht nur einen Vorlage, sondern beliebig viele.
Nachteil: Gegenüber CSS-Klassen ist nur ein Preset und nicht mehrere möglich, also einzelne Stile granular zu definieren ist leider nicht möglich.
Beispiel: Will man zum ‚Tag des Bonbons‘ auf seiner Seite die Schaltflächen statt einfach grau auf lila mit runden Kanten und Schatten ändern, so bedeutete dies bisher viel Arbeit. Nun kann einfach ein DIVI Preset auf lila mit runden Kanten und Schatten definiert werden, und alle zugewiesenen Schaltflächen ändern schlagartig ohne weitere Arbeit ihr Aussehen.
Technisch gesehen werden bisher Änderungen an Modulen durch einzelne inline-css Anweisungen umgesetzt, während Presets nun durch css-Klassen realisiert wird. Also so, wie man es eigentlich als guter Webdesigner auch umsetzen würde.
Hier gibt es dazu die Dokumentation von Elegant Themes (in englisch) mit Video.
März
DIVI Version 4.4 bietet mit der neuen ‚Layer‘-Übersicht eine komprimierte Übersicht über alle Elemente einer Seite. Jeder der unter LibreOffice oder OpenOffice die ‚Navigator‘-Ansicht kennt: So ähnlich ist auch die Layers-Ansicht in DIVI aufgebaut. Dabei dient die Ansicht nicht nur der Navigation, sondern es sind auch Änderungen wie Elemente löschen, dublizieren oder erstellen möglich. Ebenfalls können Stile so einfach auf Elemente angewendet werden, ohne erst die einzelnen Elemente wie bisher mühsam durchzuklicken.
Version 4.4 bietet also keine neue Layout-Möglichkeiten, sondern vereinfacht den Workflow. Es ist damit weniger ein Update für Gelegenheitsanwender sondern eher für ‚Power-User‘ und spricht damit in meinen Augen am ehesten Agenturen an
Februar
Animationen mittels css-transition: beim Scrollen
DIVI Version 4.3 unterstützt im visuellen Bilder nun die vielfältigen Möglichkeiten der CSS-Eigenschaft transition. Hierdurch sind viele visuelle Effekte wie Bewegungen, Drehungen, Transformationen, Skalierungen, Unschärfe usw. beim Scrollen möglich. Die Effekte können dabei auf jedes beliebiges Element der Webseite angewendet werden.
In einem für die vielfältigen und teils komplizierten Möglichkeiten wurde meiner Ansicht nach das dazugehörige Bedienfeld im visuellen Editor äußerst intuitiv gelöst, DIVI nimmt für die transition-Möglichkeiten hiermit eindeutig eine Vorreiter-Rolle ein. Unterstützt werden dabei die CSS-Eigenschaften transition-property, transition-duration, transition-timing-function und transition-delay.
Dazu der Blog-Beitrag von Elegant Themes
Januar
CSS-Eigenschaft ‚position:‘ im Editor
Um Elemente in DIVI per CSS zu positionieren, muss nun nicht mehr per Hand die position:-Anweisung in den CSS-Möglichkeiten eines Moduls geschrieben werden, sondern kann im visuellen Editor bearbeitet werden. Dabei unterstützt DIVI die von CSS gewohnten Bezeichnungen static, relative, absolute, fixed.
DIVI-Block im Gutenberg-Editor
Dank des DIVI-Builders ist es seit DIVI 4 möglich, Beiträge ganz WordPress-konform mit dem Gutenberg-Editor zu erstellen. Dieser WordPress-eigene Editor wird immer mächtiger und umfangreicher, trotzdem fehlen sehr viele Möglichkeiten, die DIVI bietet. Neben der Möglichkeit, den ganzen Beitrag mit DIVI zu erstellen (was schon immer funktionierte), kommt nun die Möglichkeit hinzu, einen Abschnitt in Gutenberg mit DIVI zu gestalten. In der Block-Auswahl von Gutenberg ist nun wie jeder andere Block wie z.B. Überschrift, Absatz, Liste usw. nun auch DIVI auswählbar
Beispiel von Elegant Themes

